Hour of code 
Next week is Computer Science Education Week so It’s time for “Hour of Code” again. If you have time next week and you want to give your students a sampling of what it is like to program, then this is for you. We have done this for the last couple of years and the kids seem to enjoy it. Here is a link to this year’s tutorials.
Star Wars and Minecraft are the two new themes. The Frozen themed activity from last year is also still available. If you are interested in hosting an hour, let Mike know.
Thinglink
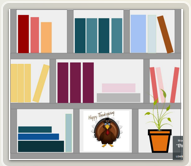
The week prior to Thanksgiving all lower school students spent some time in library talking about being thankful for books and/or literacy. The highpoint of the week was definitely the Thinglink created with the thoughts, stories and memories you shared about books for which you are thankful.
We spend so much time telling kids how important it is to read; instead of “telling”, this activity let our personal history as readers show them the power of books and reading. The strength of this lesson was definitely the stories, but Thinglink provided a great way to display all of the information in a format that gave direction of the class to the students.
Thinglink is easy to use, and a basic account is free for you. An educator account is $35 and that subscription allows you to have students create their own Thinglink projects. To create a Thinglink, you upload a photo you want to use and then add tags which appear as colored circles on the image. What you link to your “Thing” is up to you. This project just uses images and text, but a great addition would have been to use recordings of each teachers’ voice telling their own story.
For more information you can watch their video introduction or talk to Molly or Mike.